
How to Add a Request to Callback Form in WordPress
Email validation, Password validation, String and number validation…etc. Note: For more details read this page on the official documentation But in some specific circumstances you will need to be more accurate with data filtering, more customizable, and for those situations, CodeIgniter adds a callback function, also it is important to remember our tutorial integrate recaptcha with.

Crud Form Validation Callback Codeigniter Yukcoding My XXX Hot Girl
I'm trying to create a form validation callback function but I'm having a little trouble getting my head around it. What I am trying to do is create a contact form where with a join the mailing list option. If the option to join the mailing list is checked I want the name and email of the person to be added to the mailing list database.

jquery core unobtrusive form validation callback for remote validation Stack Overflow
The purpose of the Callback constraint is to create completely custom validation rules and to assign any validation errors to specific fields on your object. If you're using validation with forms, this means that instead of displaying custom errors at the top of the form, you can display them next to the field they apply to.

Form validation example using AngularJs with Bootstrap in MVC application ASPMANTRA
Validate callback validator → Basic example - FormValidation FormValidation - The best jQuery validation plugin to validate form fields, support Bootstrap, Zurb Foundation, Pure, Semantic, UIKit frameworks

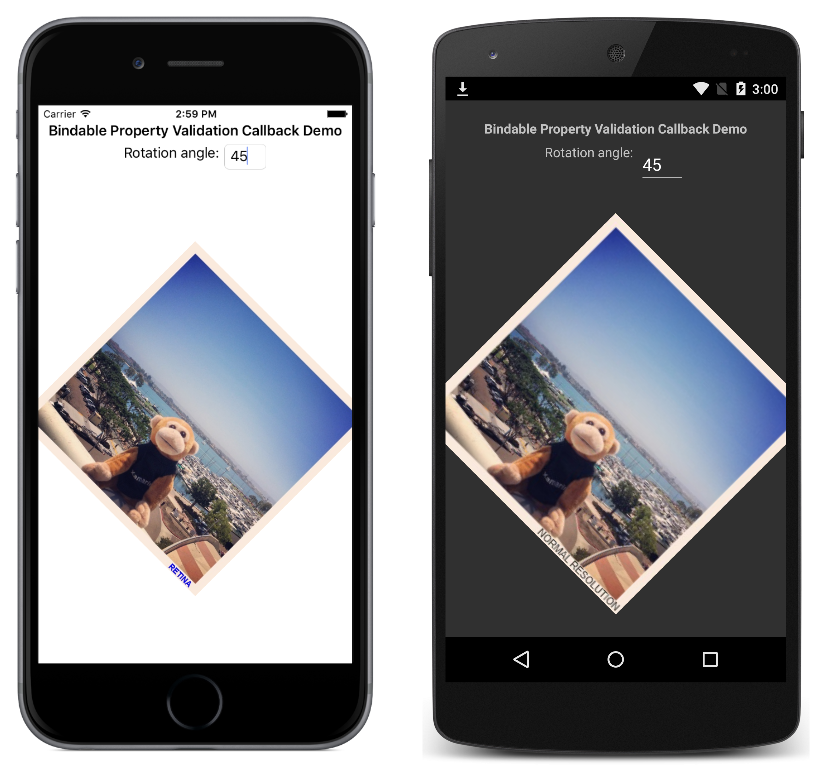
Xamarin.Forms Validation Callback Code Samples Microsoft Docs
Using callback validator. The first solution is to use the callback validator.. The callback function simply ignores validation logic and returns true if the conditions don't happen. Otherwise, perform your specific logic to check the field validity. One more thing, even when the field validation is ignored, the plugin still adds the success class to the container as well as shows the tick icon.

CodeIgniter Form Validation Callback function Tutorial, Mysql, Function
@RickCalder yes, I'm familiar with that, but for form validation functions you must use a function called callback_thefunction so that will double-up on underscores;one for the callback, and one for preventing http access: callback__belongstowork, and (I haven't tested it, but), I don't think CodeIgniter internally will match this regex.

How to Add a Callback Request Form to Your Website (Templates)
If you want to return a dynamic message, the callback function must return an object containing the valid and message members: function ( input ) { // input is an object of

PHP Form Validation 1 Tutorial To Clear All Your Concepts
Form Validation Tutorial ¶ What follows is a "hands on" tutorial for implementing CodeIgniter's Form Validation. In order to implement form validation you'll need three things: A View file containing a form. A View file containing a "success" message to be displayed upon successful submission.

Registration Form In HTML With Javascript Validation With Source Code
See the Pen form validation 3 by Raymond Camden (@cfjedimaster) on CodePen. Server-side Validation. In my final example, we built something that makes use of Ajax to validate at the server. The form will ask you to name a new product and will then check to ensure that the name is unique. We wrote a quick Netlify serverless action to do the.

Beginners Form Validation with Easy Email Validation by Dane Mackier Flutter Community Medium
The reason why dates back to a time when there was little or no support for class autoloading in PHP. The "MY_" prefix when added to a core class name was a way to make sure the file for the parent (core) class (e.g. CI__Form_validation) could be found and instantiated before trying to instantiate the child class (e.g. MY_Form_validation.php) .If you are not trying to extend a core library.
[Solved] Callback function in Codeigniter with multiple 9to5Answer
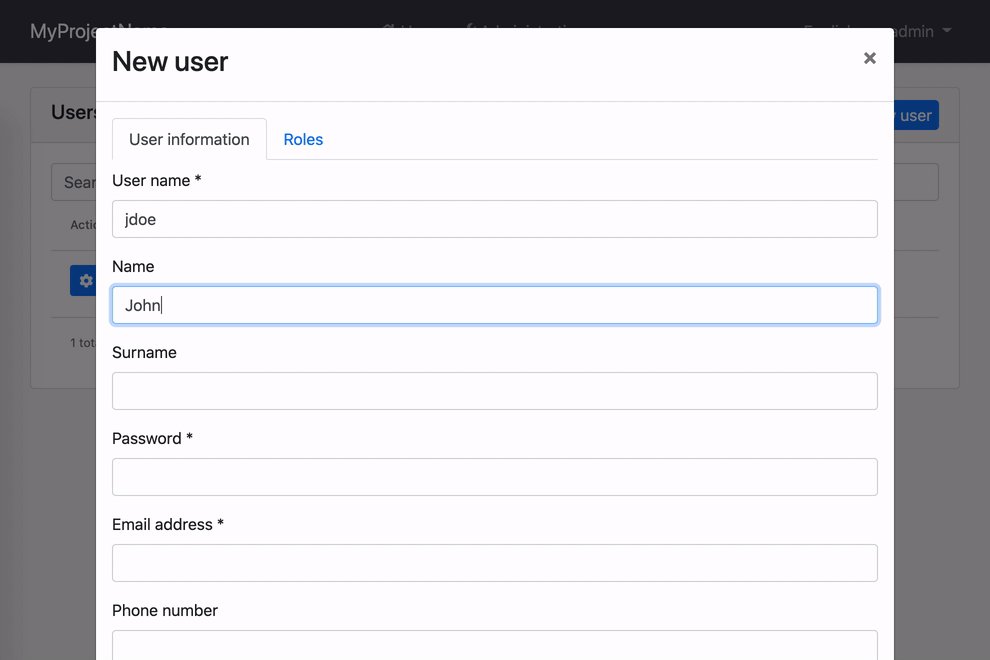
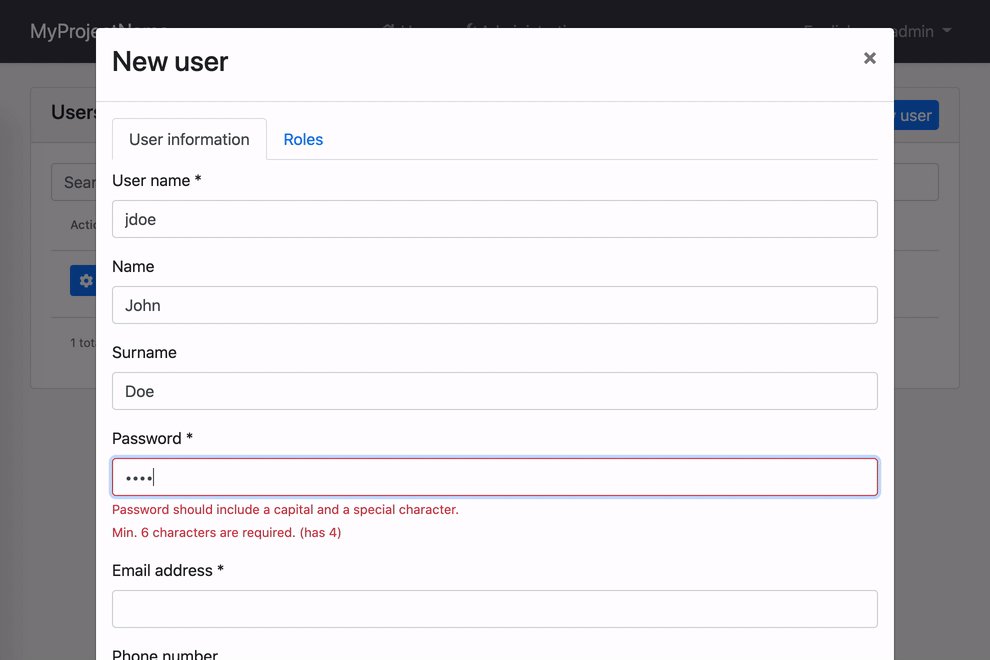
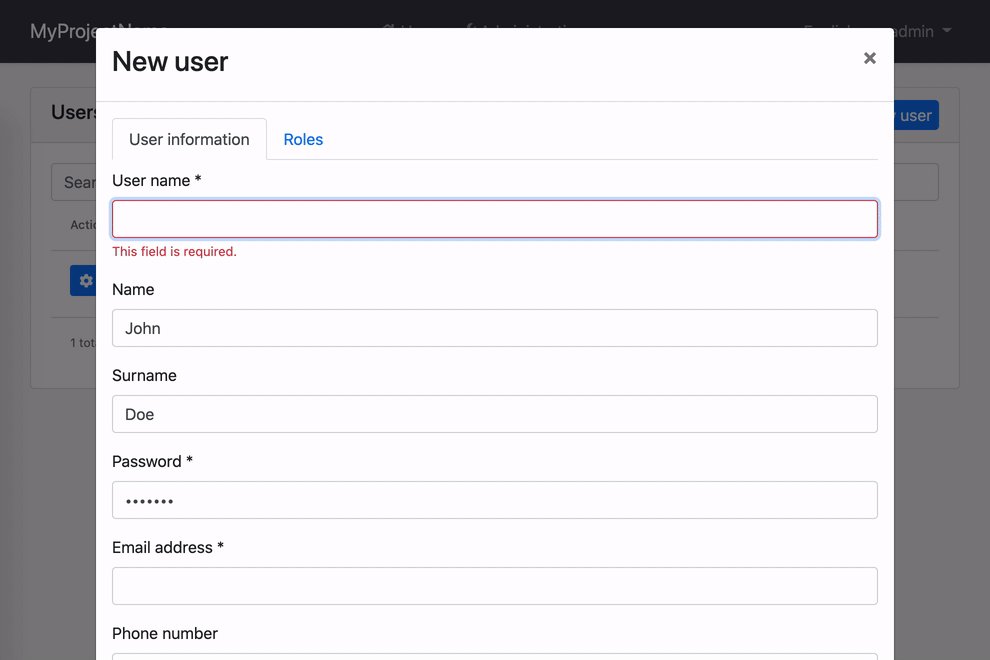
Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls. This article leads you through basic concepts and examples of client-side.

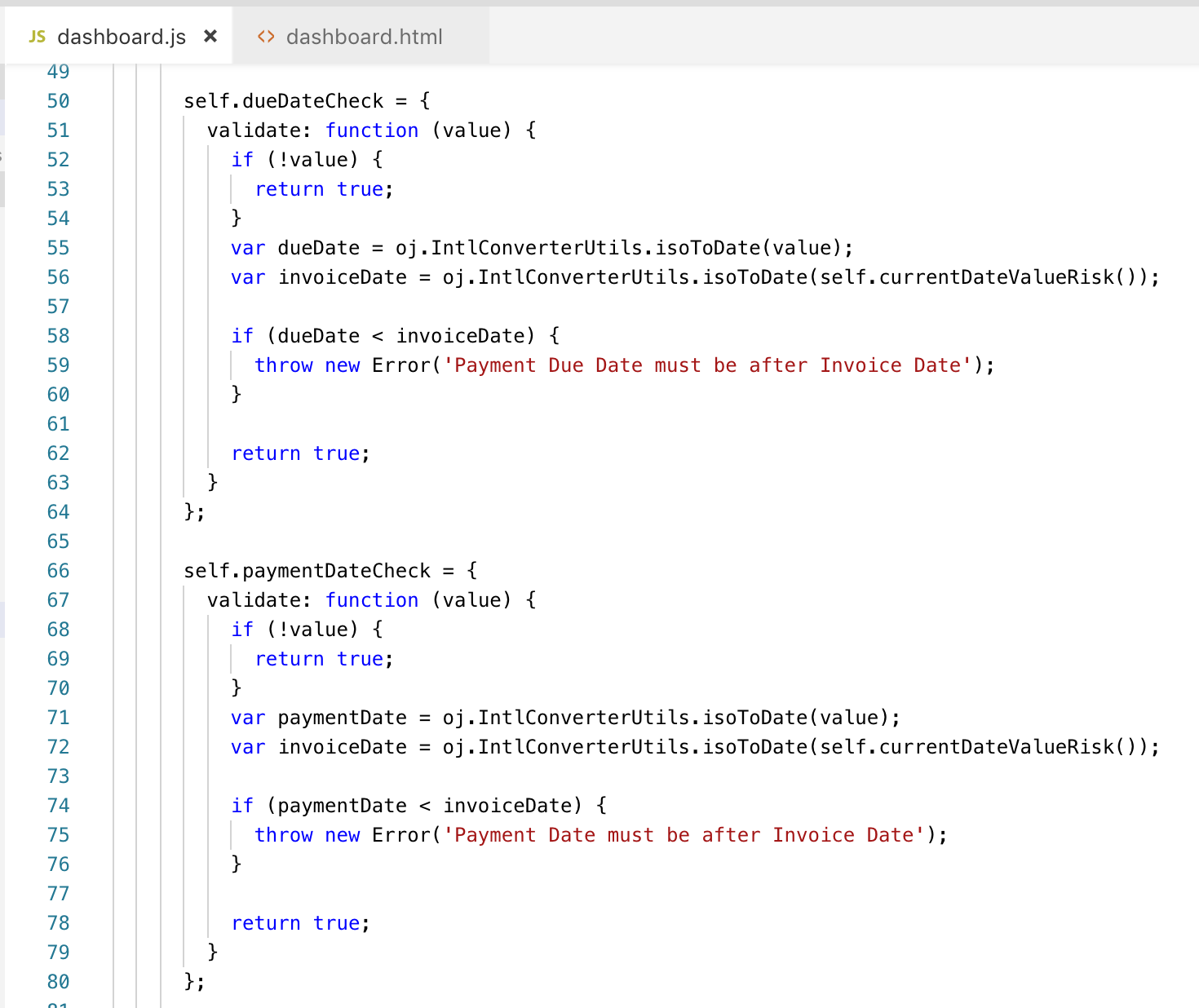
Andrej Baranovskij Blog Cross Field Form Validation in Oracle JET
","stylingDirectives":null,"csv":null,"csvError":null,"dependabotInfo":{"showConfigurationBanner":false,"configFilePath":null,"networkDependabotPath":"/form.

formbackendvalidation npm
Callback for handling the actual submit when the form is valid. Gets the form and the submit event as the only arguments. Replaces the default submit. The right place to submit a form via Ajax after it is validated.. Validate the form on submit. Set to false to use only other events for validation. Example: Disables onsubmit validation,.

Laravel 8.0 Form Validation Example Laravel
Chat with fellow EECMS users in the 'codeigniter form validation callback function with multiple arguments issue' ExpressionEngine community discussion forum thread. We use cookies to help make our site work properly and to analyze how our site is used. Some are optional, but none contain your personal information, and we don't use any for ads..

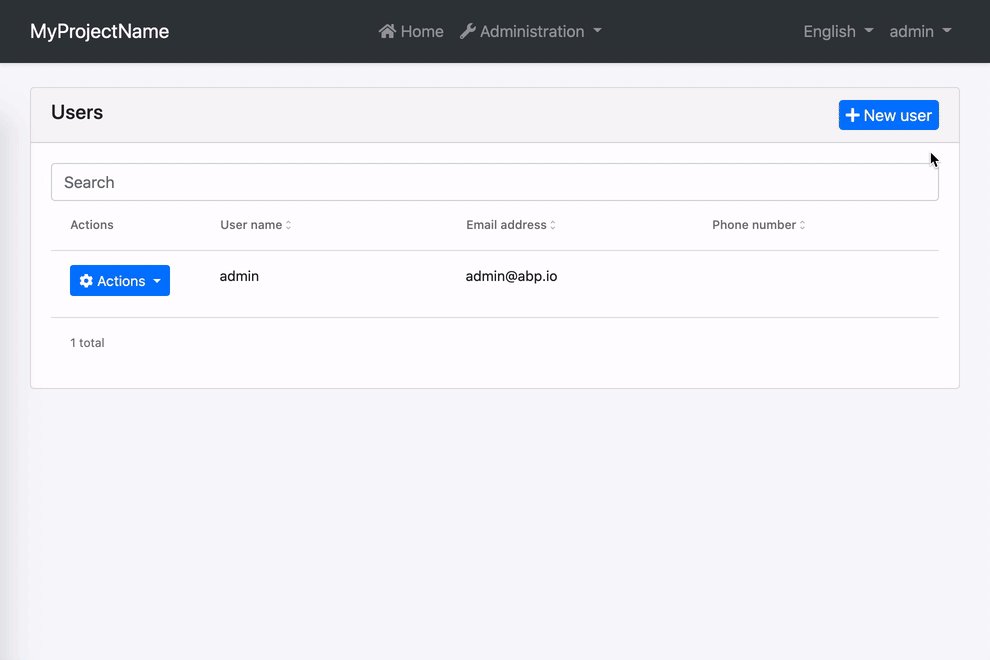
UI/Angular/Form Validation Documentation Center ABP.IO
FormValidation - The best jQuery validation plugin to validate form fields, support Bootstrap, Zurb Foundation, Pure, Semantic, UIKit frameworks.. When setting options via HTML attributes, remember to enable the validator by setting data-fv-callback="true".
[Solved] Codeigniter Form Validation Callback checking 9to5Answer
Build a form validation engine using custom React Hooks, from scratch, without having to learn a single form library. Read on to learn how!. Change the handleSubmit function to call validate instead of callback, passing in the values stored in the Hook's state. useForm.js. const handleSubmit =.